由于谷歌SEO在大学里没有专门的专业同时毕业以后参加培训班也是价格高昂,对于很多刚毕业或者进入社会不久的伙伴们来说的确是一笔不小的开销。
当然自学SEO的目的很纯粹,因为广告我没有钱投,养不起这个吞金兽,以后想创业能够低成本获得流量是王道。
本人的SEO就是自学的,期间也是遇到了很多困难和疑惑还好随着学习的深入都逐一解决了,接下来会把如何新手如何自学SEO的方法具体介绍给大家。
明确学习方向
明确了SEO需要系统学习哪些内容才能有针对性的开展SEO自学计划,不然折腾半天可能都是无用功。
技术SEO
1)搜索引擎爬虫原理与网站抓取
搜索引擎爬虫是谷歌收集信息的自动化程序,是一个不知疲倦的“信息采集员”。
它以已知网页链接为起点,顺着超链接跳转,读取HTML代码,分析文本、图片、链接等元素。
在抓取网站内容时,爬虫会先查看网站根目录下的robots.txt文件,这相当于网站给出的访问指南,明确告知哪些页面允许或禁止访问。
得到许可后,爬虫深入网站,将文字、图片、视频等信息抓取下来,存储到搜索引擎数据库,供后续搜索引擎进行索引、排序,从而在用户搜索时能快速提供相关结果 。
2)网站架构优化(URL结构、导航设计)
URL 结构:URL 应简洁且包含关键词,方便搜索引擎识别页面主题。比如,对于一篇关于运动鞋的文章,URL 设置为 “www.example.com/sports-shoes/nike-running-shoes” 就比一串无规律数字和字母组合要好。
使用短链接,去除不必要的参数,同时保持 URL 的层次结构清晰,一般不超过三层,有助于提升页面权重传递和用户体验。
导航设计:导航栏要直观,确保用户能快速找到所需内容。
主导航包含核心业务板块,如电商网站的 “首页”“产品分类”“促销活动”“客户服务” 等。
合理设置下拉菜单、侧边栏导航,方便用户深入探索网站。
同时,添加面包屑导航,让用户随时清楚所在位置,也利于搜索引擎理解网站结构。
页面速度:优化图片大小,使用图像编辑工具或在线压缩平台将图片体积压缩,同时选择合适的图片格式,如 JPEG 用于照片、PNG 用于图标等。
减少HTTP请求,合并 CSS 和 JavaScript 文件,避免页面加载过多零碎文件。
选用性能优良的主机服务器,提升网站响应速度。
移动端适配:采用响应式网页设计,使页面能根据不同移动设备屏幕大小自动调整布局,如手机、平板等。
确保页面元素在移动端易于点击,按钮、链接等要足够大,间距合理。
测试移动页面加载速度,通过 Google PageSpeed Insights 等工具检测并优化。
XML sitemap:它像网站地图,将网站所有页面链接整理好,方便搜索引擎爬虫快速抓取。
使用 Yoast SEO 等插件生成 XML sitemap,定期更新并提交到Google Search Console等搜索引擎管理平台,帮助搜索引擎全面了解网站内容,提高页面收录效率。
robots.txt:这是网站给搜索引擎爬虫的 “规则书”。
在文件中,通过指令明确告知爬虫哪些目录、页面可以抓取,哪些禁止抓取。
例如,不想让爬虫访问测试页面,可在 robots.txt 中设置 “Disallow: /test/”,合理配置能避免爬虫抓取无效或敏感信息,提升抓取效率。
内容SEO
1)关键词研究与策略制定
利用专业工具,如谷歌关键词规划师、Ahrefs等,挖掘与业务相关且有搜索量的关键词。
比如,一家销售手工皮具的企业,除了“手工皮具”这类宽泛词,还可挖掘“手工牛皮钱包”“复古风格手工皮具”等长尾关键词。
分析关键词竞争度,结合自身实力,制定策略。对于新网站,可从竞争小的长尾词入手,逐步积累权重。
成熟网站则可布局核心关键词,提升流量。
2)内容创作与用户需求匹配
深入了解目标用户,明确他们的痛点、兴趣和需求。若目标用户是健身新手,创作内容可围绕“新手健身入门指南”“适合新手的简单健身动作”等。
内容形式多样化,包括文章、视频、图片等。创作时提供实用价值,如健身文章中搭配动作示范图片或视频,让用户切实受益。
3)标题、元描述与H标签优化
标题要包含核心关键词,简洁且有吸引力,如“5个技巧让你轻松掌握瑜伽入门”,吸引用户点击。
元描述概括页面内容,突出关键词,控制在150 – 160字符,精准传达页面价值,提升点击率。
H标签构建内容结构,H1标签用于页面主标题,体现核心主题。
H2、H3等依次划分内容层次,方便搜索引擎抓取和用户阅读。
4)内部链接与锚文本优化
在网站页面间合理设置内部链接,引导用户浏览相关内容,提升用户在网站的停留时间。
如一篇介绍旅游景点的文章,可链接到该景点周边酒店、美食推荐页面。
锚文本使用相关关键词,避免使用“点击这里”等模糊表述。
例如,将“查看北京故宫的详细介绍”作为锚文本,链接到故宫介绍页面,有助于搜索引擎理解页面间的关联和主题。
技术基础:HTML与CSS入门
稍微还是需要懂一些前段代码的,下面给大家介绍一下必备的HTML知识。
常用标签
1)标题标签
从H1到H6,用于定义页面不同层级标题,H1通常代表页面最重要主题,如文章标题;H2 – H6用于划分章节、小标题等,让页面结构更清晰,利于搜索引擎理解内容层次。
段落标签(<p>):用于包裹文本段落,使文本在页面上以段落形式呈现,增强可读性。
列表标签:无序列表(<ul>)用圆点标记项目,如列举要点;有序列表(<ol>)用数字标记,适用于有顺序要求的内容,如步骤说明。
图片标签(<img>):通过src属性指定图片路径,alt属性为图片提供替代文本,方便搜索引擎识别图片内容,也用于图片加载失败时显示说明。
2)超链接与锚点设置
超链接(<a>):用href属性指定链接目标地址,可链接到其他网页、文档或页面内特定位置,如“<a href = “https://example.com”>访问示例网站</a>”。
锚点:在同一页面创建锚点,先给目标元素添加id属性,如“<h2 id = “section – 2”>第二部分</h2>”,再通过超链接“<a href = “#section – 2”>跳转到第二部分</a>”实现页面内跳转。
元数据(Meta标签)与结构化数据:Meta标签:位于HTML文档头部,用于提供页面元信息。
例如,通过设置“<meta name = “description” content = “这是一个关于SEO的网页”>”,描述页面内容,影响搜索引擎展示的摘要信息。
设置“<meta name = “keywords” content = “SEO, 搜索引擎优化”>”,告知搜索引擎页面相关关键词。
结构化数据:用特定格式(如JSON – LD)标记页面内容,帮助搜索引擎更好理解页面元素含义,如产品信息、文章发布时间等,提升搜索结果展示效果(如富媒体摘要)。
CSS基础应用
1)字体
用font – family属性设置字体,如“body { font – family: Arial, sans – serif; }”,指定页面主体字体为Arial,若用户电脑无Arial字体,则显示无衬线字体。
2)颜色
用color属性设置文本颜色,background – color设置背景颜色,如“h1 { color: blue; background – color: lightgray; }”让一级标题文本为蓝色,背景为浅灰色。
3)布局
使用display属性控制元素显示方式,如“display: block”让元素独占一行,常用于段落、标题;“display: inline – block”使元素可在一行内排列,如按钮、图片等。
还可通过margin、padding属性调整元素间距和内边距。
4)响应式设计基础
利用CSS媒体查询,根据不同设备屏幕宽度改变页面布局。
例如,“@media (max – width: 600px) { body { font – size: 14px; } }”表示当屏幕宽度小于等于600px(常用于手机屏幕)时,页面主体字体大小变为14px,让页面在移动端更易阅读。
学习资源推荐
1)Codecademy
提供交互式学习体验,通过实际操作练习巩固知识,从基础语法到复杂应用逐步深入,有专门的HTML和CSS课程。
2)W3Schools
全面且详细的教程网站,涵盖HTML和CSS各种知识点,有丰富示例代码和在线编辑工具,方便学习者随时查看和修改代码,直观感受效果。
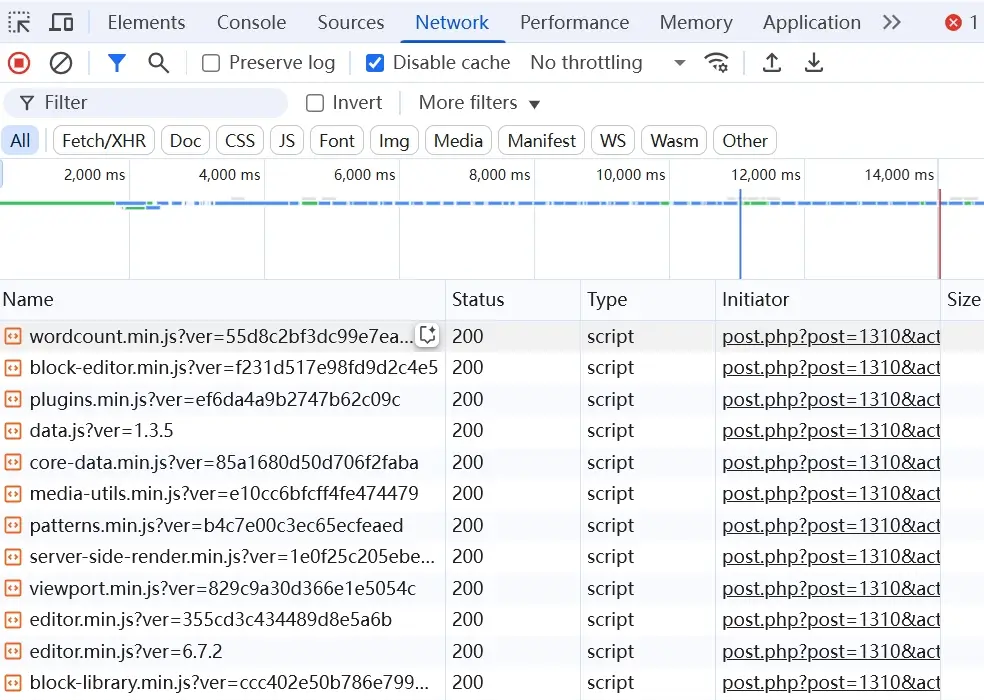
在Chrome浏览器中按F12打开,可用于查看网页HTML结构和CSS样式,实时修改代码并预览效果,帮助理解页面呈现原理,在实践中提升HTML和CSS技能。
SEO职业规划和建议
这个其实要看自己的掌握水平了,是没有绝对的。要看以下几种情况:
自学SEO初级
只会基础的网站优化操作,这种工资不高但是也是一个磨练提升自己的阶段。
一般3个月左右即可,找工作的话建议多找找。
自学SEO中级
会网站布局分析,可以分析网站前端代码有那些没有落实好。这种找工作一般不是特别困难只是收入方面在瓶颈了。
一般需要1.5年左右的时间并且保持大量的实操后面就会达到10-15K的标准了。
自学SEO高级
高级SEO需要掌握多种技能:
- 扎实的SEO基础
- 代码前端优化技能
- 内容营销布局
- SEO优化策略布局
- 社媒引流技能
SEO自学如何开展?
开始自学或者接触SEO的时候很多同学其实并不是很明白SEO是如何实现的,其实这是因为对于谷歌SEO或者百度SEO没有具体的概念造成的。
- 自学SEO不仅仅学习的是SEO的基础操作步骤,也要学习网站的后台操作。
- 和SEO配合的平台是网站,APP或者小程序是属于ASO也是属于SEO的一个分支。
- SEO主要是基于网站所做的前端代码规范和内容优化规范。
那自学SEO主要学习的板块就清晰了:
基于这三个需求我向大家推荐一个学习谷歌SEO的博客,里面的内容都是非常充实的,同时内容也是非常有逻辑性。
大家可以规划性的学习SEO而其他博客相对知识点比较杂乱对于初学者不是特别友好。
- 基础的SEO入门学习:https://yoast.com/tag/seo-basics/
- 内容SEO布局学习:https://yoast.com/tag/seo-basics/
- 关键词研究:https://yoast.com/tag/seo-basics/
- SEO写作技巧:https://yoast.com/tag/seo-basics/
按照步骤学习即可,别忘记做好相应的笔记以及大量的实操。不管学习的是基础的SEO还是进阶的优化操作,都是需要做大量的操作来巩固自己的技能的。
自学SEO的书籍
自学SEO除了上面介绍的网站之外还需要阅读一些书籍来让自己的SEO技能更加充实的。
如果是买纸质书,那么一般需要60-80元一本。而且一本书不可能把SEO所有的细节都说完的,一般需要3-5本充实基础并提升自己。
SEO自学书籍的话,个人是推荐ZAC的SEO实战密码。
自己也是当时通过这本书搭建起来的SEO基础框架知识,然后根据这些框架再一点点的发散和深入学习的。
当然个人是喜欢电子阅读器来阅读,也可以在一些电子书的网站上免费下载到:
SEO课程学习
Youtube上面有大量不错的SEO学习视频:
这三家的SEO入门和中级进阶还是不错的,认真研读是可以收获不少东西的。
网站SEO操作指导
只有SEO和网站的结合才能召唤出真正出来的SEO效果,所以SEO操作是和网站后台操作紧密的结合在一起。
做好网站的后台操作是非常有必要的,下面的视频就详细介绍了wordpress的网站后台操作。
操作好wordpress可以帮助大家培养网站后台操作的底层逻辑,以后操作其他的网站也是差不多的逻辑。
自学SEO内容营销的建议
如果SEO掌握的很棒了同时期间也做好了内容营销这一块,那么自然新媒体运营就学会了。只要遵守着新媒体各个平台的规则即可,不管什么规则和平台一切都是以内容和用户需求为主的。
把这些东西有计划性的学习好,后面的工作不仅仅只是单纯的做SEO了。
互联网推广的平台的逻辑是差不多的,只是侧重点不一样。不管怎么做都是逃不过SEO框架里面的内容的,做好SEO可以让你收获多多。



赞同
分享一下电子书的资源库,感谢私享群@Cindy的无私分享:
电子书:
可以科学上网
①安娜的档案:https://zh.annas-archive.org/
②Zlibrary:https://zh.z-lib.gs/
不可以科学上网:
①鸠摩搜书:https://www.jiumodiary.com/
②24h搜书网:https://24hbook.store/
③知搜:https://www.zhiso.cc/
④Owlook:https://www.owlook.com.cn
这边给大家推荐一下网站设计风格的网站:
Behance(www.behance.net):这个网站提供的创意作品比较多,有简约的、复杂的,也有艺术和商业的。提供的参考素材还是蛮多的。
Awwwards(www.awwwards.com):这个网站给出的网站设计思路比较多,专注于评选高质量的网站设计,当然包含的风格也是比较全面的。也是可以通过这个网站寻找自己网站的灵感和思路。
Dribbble(www.dribbble.com):这个是以设计师为中心的社交型网站,可以在该网站上看到设计师的作品分享,包括界面设计、插图、动画等各种设计风格。
SiteInspire(www.siteinspire.com):这个网站使用标签把网站风格做了很好的分类,也是一个寻找灵感不错的网站。
One Page Love(www.onepagelove.com):如果你想寻找网站的单页设计灵感,这个网站是绝对值得你好好看一下的,汇总了很多不同风格和主题的网站单页设计灵感。
推荐的这些网站可以帮助伙伴们发现不同的设计风格和灵感,从而选择最适合自己网站的调调。