谷歌站点地图可以引导爬虫高效抓取,避免遗漏页面,通过标签传递页面权重与更新频率,优化索引优先级。
还能便于监控链接有效性、发现重复页面。
辅助规划关键词布局与结构优化,提升 SEO策略精准度。
接下来就给大家详细介绍…
谷歌站点地图的定义
谷歌站点地图又称谷歌Sitemap,通常采用XML和HTML格式,目的是让谷歌搜索引擎更好地理解网站结构与内容。
文件内收录网站重要页面的URL,同时标注页面更新时间、优先级等关键信息。
站点地图在搜索引擎优化与用户体验提升方面发挥着多方面作用,它既能为搜索引擎爬虫提供网站内容的详细信息,助力其高效抓取和索引页面。
弥补网站内链结构缺陷,使所有重要页面得以被搜索引擎发现,还能及时向搜索引擎通报网站内容的更新,确保最新内容被索引。
| 特性 | XML站点地图 | HTML站点地图 |
|---|---|---|
| 目标受众 | 搜索引擎 | 人类访客 |
| 主要目的 | 高效的抓取和索引 | 方便网站导航 |
| 结构 | 带有特定标签的XML格式 | 带有链接的HTML网页 |
| SEO益处 | 直接辅助发现和索引 | 通过用户体验和抓取间接帮助 |
| 可读性 | 机器可读 | 人类可读 |
| 复杂性 | 较为复杂,支持扩展 | 结构简单 |
| 常见位置 | sitemap.xml或sitemap_index.xml | 专用页面,有时在页脚链接 |
什么是XML网站地图?
XML网站地图是一种采用 XML 格式编写的文件,用于向搜索引擎提供网站的结构和内容信息,帮助搜索引擎更好地理解和索引网站页面。
在文件里,会使用特定的标签来描述网站上的各类信息。
比如,<url>标签用于表示一个网页,而<loc>标签则用来指定该网页的具体 URL 地址,像<loc>https://example.com/page1</loc> 就表明了一个特定网页的位置。
<lastmod>标签可记录页面的最后修改时间,这有助于搜索引擎判断页面内容的时效性,例如<lastmod>2024 – 10 – 01</lastmod> 。
了解站点地图,能帮网站更好地提升谷歌SEO效果,提升网站排名与流量。
还能清晰掌握网站架构,及时修复内链问题…
什么是HTML站点地图?
HTML 站点地图是以 HTML 格式呈现的网站页面链接集合,兼具用户导航与搜索引擎抓取引导功能。
对用户而言,它是网站内容的快速索引,尤其适用于大型站点。
用户可通过站点地图一键跳转至首页、产品页、博客等核心页面,避免繁琐导航。
对搜索引擎来说,其结构化链接能辅助蜘蛛更高效抓取页面,理解网站层级关系(如父子页面缩进展示),提升索引完整性与排名表现。
内容上,HTML 站点地图以链接列表为核心,按重要性或类别分组,部分会附加页面更新时间、简短描述增强信息密度。
其创建可依托建站工具 / CMS 自动生成,也可手动编写 HTML 代码。
维护需随页面增减、内容变更及时更新,确保链接有效性与结构准确性。
相比 XML 站点地图侧重搜索引擎读取,HTML 版本更侧重用户可读性,二者常结合使用,共同优化网站的用户体验与 SEO 效果。
谷歌站点地图的作用
提升抓取效率
借助站点地图,搜索引擎爬虫可直接获取网站内容的详细信息,跳过复杂的链接遍历过程,以更快速度发现、抓取网站页面,大幅节省抓取时间,提升抓取效率。
保障索引全面性
内链结构差的网站,部分重要页面可能难以被搜索引擎发现。
站点地图能确保每个重要页面都被纳入搜索引擎的抓取范围,使索引结果更加全面准确,避免关键页面遗漏。
实时更新索引
网站内容更新后,站点地图能及时将信息传递给搜索引擎,帮助搜索引擎快速更新索引库,保证用户搜索时获取最新信息。
提高优化效率
通过站点地图引导搜索引擎抓取,减少因内链问题导致的抓取不完全问题。
网站内容更新后,站点地图能及时将信息传递给搜索引擎,帮助搜索引擎快速更新索引库,提高谷歌对于网站的抓取效率。
站点地图对谷歌SEO的重要性
提升搜索引擎抓取效率
站点地图(XML/HTML)如同网站导航图,可以清晰罗列所有页面链接。
搜索引擎爬虫可借此快速定位核心内容,避免遗漏深层页面,如博客文章、产品详情页。
尤其对结构复杂或内链不足的网站,站点地图能显著提升抓取覆盖率,加速新页面收录。
强化页面索引与排名
完整的站点地图可传递页面优先级,通过<priority>标签和更新频率<changefreq>,帮助搜索引擎判断内容时效性。
例如,高频更新的博客页标注为daily,爬虫将增加抓取频次,提升内容新鲜度评分,间接助力关键词排名。
优化网站结构理解
HTML站点地图以可视化层级(如缩进、分组)展示页面关系,辅助搜索引擎识别网站架构(如首页→分类页→详情页)。
清晰的结构有助于爬虫建立精准的索引逻辑,尤其对电商、资讯类网站的复杂目录体系,可降低页面权重分散风险。
提升用户体验,间接影响SEO
HTML站点地图为用户提供全局导航,尤其适合移动端或导航复杂的网站。
用户快速找到目标页面,可降低跳出率、延长停留时间。
而这些行为信号是搜索引擎评估页面质量的隐性指标,间接推动SEO效果。
谷歌站点地图的适用场景
需要创建的情况
1.大型网站
在大型复杂网站中,页面数量超500个,网站架构与链接关系往往错综复杂,常规内部链接无法触及所有页面。
搜索引擎在抓取这类网站时,部分网页可能因缺乏内链引导而难以被发现收录,导致网站部分内容没有被谷歌发现和收录。
网站地图能系统整合所有页面信息,让搜索引擎清晰的了解网站全貌,确保每个页面都有被抓取的机会。
同时,它还能加快搜索引擎抓取效率,提升网站在搜索结果中的曝光率,因而创建网站地图对大型复杂网站十分必要 。
由于大型网站页面众多,单个网站地图文件可能会过大。
为避免影响搜索引擎抓取,可将网站地图拆分成多个较小的文件,并使用 sitemap index 文件进行索引和管理。
每个子网站地图文件的大小应控制在合理范围内,一般建议不超过 10MB,包含的页面数量不超过 50000 个。
可以按照页面的主题、目录结构或时间等因素进行分组,例如将产品页面、文章页面、分类页面等分别拆分成不同的文件,或者按年份、月份将更新的页面拆分。
2.新网站
新网站在初期缺乏足够的外部链接和权重,网站地图能为搜索引擎提供清晰的页面索引。
引导蜘蛛更全面、高效地抓取网站内容,加快页面收录速度,有助于提升网站在搜索结果中的曝光率。
通常页面数量相对较少,内容相对简单,站点地图可能只需包含基本的页面,如首页、产品或服务介绍页、关于我们、联系我们等核心页面,就能涵盖网站的主要内容。
网站结构一般较为简单,页面层级相对较少,可能只有两三层。
站点地图的结构也相应较为清晰,容易组织和呈现,通常以首页为中心,直接展开各个主要栏目和子页面。
由于页面数量有限,生成的站点地图文件通常较小,可能一个单一的XML文件就能容纳所有页面信息,无需进行拆分。
无需创建的情况
1.小型网站
对于页面数量较少的小型网站,搜索引擎的爬虫能够相对轻松地遍历整个网站。
内部链接完善意味着网站的页面之间有良好的连接关系,爬虫可以顺着这些链接访问到大部分页面,不会出现大量页面无法被发现的情况。
所以,在没有站点地图的情况下,搜索引擎也能较为全面地收录网站内容。
2.高连通性网站
搜索引擎爬虫从首页出发,能够沿着导航链接顺利访问到所有重要页面,不会出现重要内容被遗漏的情况。
由于网站的连通性高,爬虫可以快速、高效地遍历整个网站架构,就像在一个畅通无阻的网络中穿梭,能够轻松发现并索引网站的主要内容,因此无需站点地图来引导爬虫进行抓取。
谷歌站点地图的样式
基础的XML站点地图
通常包含<urlset>根元素,以及多个<url>子元素,每个<url>元素包含<loc>标签,用于指定页面的URL,还可以包含可选的<lastmod>标签。
图片站点地图
图片站点地图(Image Sitemap)是一种特殊类型的站点地图,主要用于向搜索引擎提供网站中图片的相关信息,以便搜索引擎更好地理解和索引这些图片。
在<url>元素中可以包含<image:image>子元素,用于提供图片的相关信息,如<image:loc>指定图片URL。
通过图片站点地图,谷歌搜索引擎可以更全面、高效地发现网站中的图片,避免因网站结构复杂或图片链接不明显而导致的图片漏抓情况,进而提高图片被收录的数量和速度。
提供丰富准确的图片元数据,有助于搜索引擎更准确地判断图片与搜索关键词的相关性,从而在图片搜索结果中为图片分配更合适的排名,让图片更有可能展示给有相关需求的用户。
与普通站点地图类似,将生成的图片站点地图通过Google Search Console提交给谷歌。
提交后,谷歌搜索引擎会按照其抓取策略对图片站点地图进行处理,进而抓取和索引其中的图片信息。
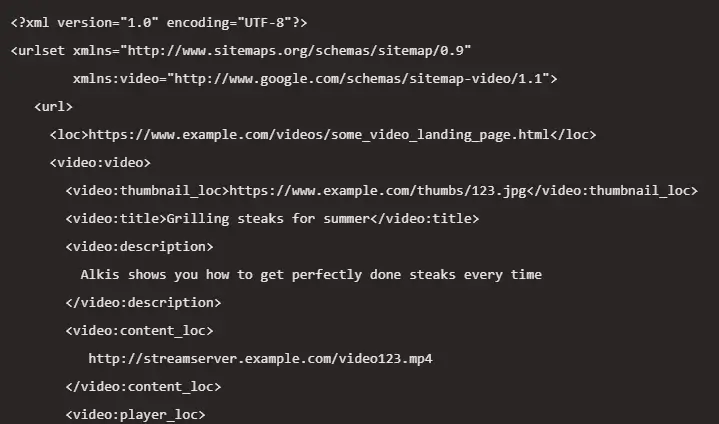
带有视频扩展的XML站点地图
在<url>元素中可以包含<video:video>子元素,用于提供视频的相关信息,如<video:thumbnail_loc>指定视频缩略图URL,<video:title>指定视频标题。
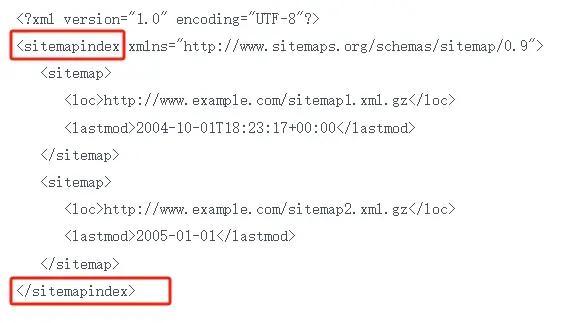
站点地图索引文件
包含<sitemapindex>根元素,以及多个<sitemap>子元素,每个<sitemap>子元素包含<loc>标签,用于指定子站点地图文件的URL。
站点地图在哪里查看?
手动检查
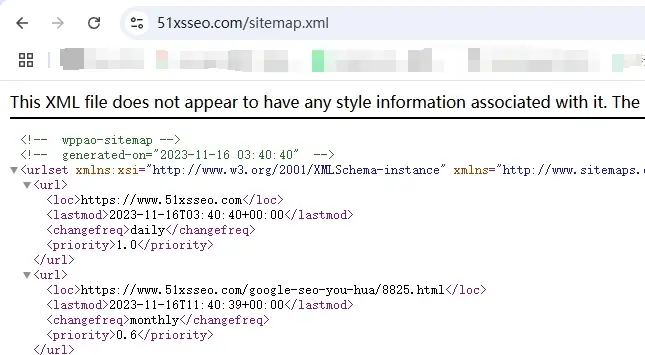
查看网站是否有sitemap文件,最便捷的方法是在域名后手动输入“/sitemap.xml”,即访问https://domain.com/sitemap.xml就可以了。
用我自己的网站做个例子。
尽管不同途径生成的站点地图文件后缀可能有差异,但多数站点地图都存于该位置。
用这种办法基本上都可以检查出来。
使用搜索指令
使用 site: 域名sitemap.xml 或site: 域名 sitemap_index.xml” 指令。
site:指令用于限定搜索范围为指定域名,这能让搜索结果仅展示该域名下的相关页面。
想查找example.com网站的sitemap文件,就在谷歌搜索框中输入site:example.com sitemap.xml,若网站存在sitemap文件,搜索结果中大概率会出现相关链接。
此外,谷歌还支持inurl指令,输入inurl:example.com sitemap.xml,可搜索出网址中包含example.com和sitemap.xml的页面。
这种办法也是亲自尝试了一下,发现并不是特别的好用,inurl这种也是。
当然是参考了一些其他的资料,这种办法自己也是第一次听说,但是尝试了以后发现不如直接手动检查了。
使用GSC查看
除了中间的这个办法不太靠谱,手动和使用Google search console都很靠谱。
如果已经有该网站的权限,那使用GSC查看也是极好的。
首先我们使用GSC来找到站点地图的位置。
然后就可以查看站点地图的收录情况了,如果状态是成功的,就可以看到“已发现的网页”。
点击进来就可以查看具体收录了哪些网页了。
如何创建谷歌站点地图?
一般有这2种办法来生成站点地图:
手动编写
因为我也不会,但是一些有程序员的公司会用手动编写。
首先创建一个 XML 文件,在文件中按照 XML 的格式规范,使用标签来描述网站的页面信息。
如<url>标签用于表示一个页面,<loc>标签用于指定页面的 URL,<lastmod>标签用于记录页面的最后修改时间等。
编写完成后,将文件保存为sitemap.xml并上传到网站根目录。
这些资料也是我自己网上查询的,如果不是纯技术那么后面的办法你会比较喜欢。
SEO插件安装
使用SEO插件的好处就是可以无技术要求的把站点地图也帮你搞定了。
我一般是使用yoast比较多,当然使用all in one seo也是可以,具体看个人的选择,操作原理都是差不多。
首先安装该插件,不管是yoast还是all in one seo,站点地图设置是不用使用付费版本的,也就是说使用免费版本的照样也是可以创建站点地图的。
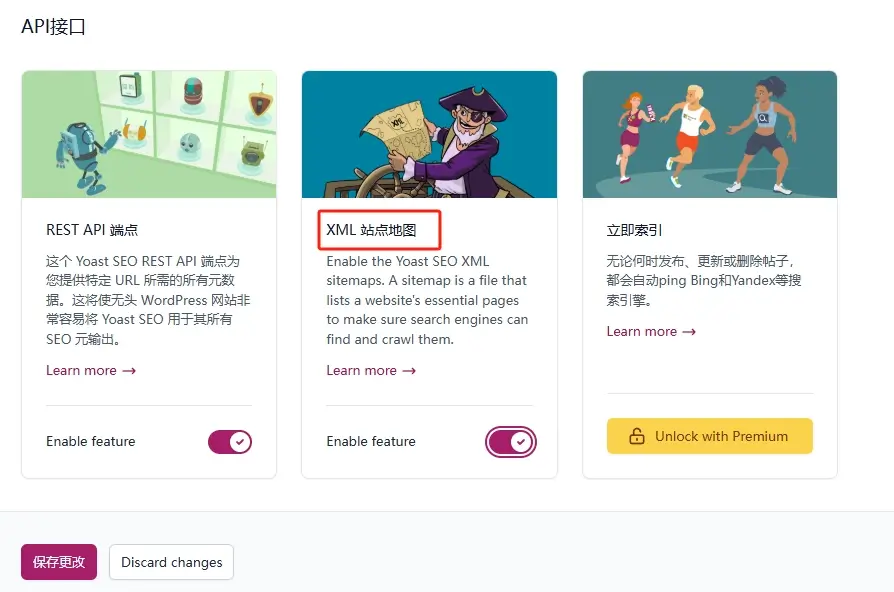
首先先找到yoast插件里面的设置,然后点击设置。
然后找到xml站点地图,然后把enable feature点击成对钩形式,就可以帮助你生成站点地图。
站点地图创建最佳实践
- 保每个站点地图文件的大小不超过50MB(未压缩),并且包含的网址数量不超过50,000个。如果超出限制,需要将站点地图拆分成多个较小的文件,并使用站点地图索引文件进行管理 。
- 使用UTF-8编码保存站点地图文件,以确保搜索引擎能够正确解析文件中的所有字符 。
- 在站点地图中使用完整的绝对URL,包括协议(http或https)和域名,避免使用相对URL 。
- 只在站点地图中包含希望出现在搜索结果中的规范URL。对于有多个相似页面的情况,应使用<link rel=”canonical”>标签指定首选版本,并在站点地图中只列出该版本 。
- 从站点地图中排除那些不希望被搜索引擎索引的URL,例如使用了“noindex”标签的页面、重定向的URL以及返回404错误的页面 。
- 对于大型网站,使用站点地图索引文件来组织和提交多个站点地图文件,方便管理和监控 。
- 尽管XML站点地图主要是为搜索引擎设计的,但保持其结构清晰和组织良好也有助于人工排查问题 。
- 对于内容更新频繁的网站,考虑创建动态站点地图,使其能够自动更新,反映网站内容的最新变化 。
如何把站点地图提交到Google Search Console?
经过前面的办法,你的网站已经有站点地图了,有站点地图以后才能提交到Google search console里面来。
这也是一些新手伙伴经常犯的错误,还问我为什么提交到GSC后是失败状态。
网站都没有网站地图,提交肯定是失败状态的。
进入Google Search Console 后台,在左侧导航栏找到索引-站点地图。
现在网站有了站点地图,只要找到GSC的站点地图,然后输入sitemap.xml就可以被收录了。
然后点击提交即可。
成功以后就是这种显示状态了。
然后再注意一下这些细节:
- 将站点地图提交到主要的搜索引擎的站长工具,如Google Search Console和Bing Webmaster Tools 。
- 在网站的robots.txt文件中引用站点地图文件的路径,方便搜索引擎发现 。
- 对于多语言网站,确保在站点地图中正确使用hreflang属性,以告知搜索引擎不同语言版本页面之间的关联 。
- 当管理多个站点地图文件时,提交站点地图索引文件而不是单独提交每个站点地图文件,可以简化提交流程 。
谷歌站点地图常见问题
站点地图提交后不收录怎么办?
1.格式错误
站点地图需遵循特定 XML 格式,格式有误便无法被搜索引擎识别。
你可以使用在线XML验证工具,如 XML Validator 检查语法错误,按照错误提示修改。
2.路径错误
提交的站点地图路径若有误,搜索引擎无法找到文件。
你要确认站点地图实际路径与提交路径一致,常见路径为网站根目录下的 sitemap.xml。
3.内容问题
站点地图里包含无效链接、死链或重复页面,会影响收录。
你可以借助工具检查站点地图链接,删除无效或重复链接。
站点地图报错,URL重复如何解决?
1.查找重复的url
借助文本编辑器打开站点地图文件,搜索并标记出重复的 URL。
或者使用 Screaming Frog SEO Spider 这类工具,它能对网站进行全面扫描,快速找出重复的 URL。
2.指定首选版本
在 HTML 代码里运用 <link rel=”canonical” href=”https://example.com/preferred – url”> 标签,明确告知搜索引擎哪个 URL 是首选版本。
把非首选的重复 URL 通过 301 重定向到首选 URL,这样搜索引擎会将链接权重传递到首选 URL 上。
在网站服务器配置文件(如 Apache 的 .htaccess 文件)中添加重定向规则,示例代码如下:
Redirect 301 /duplicate – url https://example.com/preferred – url
3.过滤动态参数
很多时候,URL 中的动态参数(如 ?id=123、?page=2)会造成重复 URL。你可以使用网站管理工具或代码来过滤不必要的参数。
站点地图无法生成的原因
1.代码错误
网站代码存在语法错误、标签不闭合等问题,会干扰站点地图生成工具对页面结构的解析。
例如,HTML 代码中未正确闭合的 <div> 标签,可能使工具无法准确识别页面内容范围。
你可以使用代码验证工具,如 W3C 标记验证服务,检查并修正代码错误。
2.数据量过大
网站内容数据量过大,会使生成工具处理时间过长,甚至导致工具崩溃。大型电商网站拥有数万甚至数十万的产品页面,生成工具在处理如此大量的数据时可能会遇到性能瓶颈。你可以考虑分批生成站点地图,或者对数据进行筛选和过滤,只生成重要页面的站点地图。
3.访问限制
服务器可能设置了访问限制,如 IP 封禁、防火墙规则等,导致生成工具无法访问网站页面。
某些服务器为了安全考虑,会限制特定 IP 地址的访问,若生成工具的 IP 被封禁,就无法获取页面内容。
你可以检查服务器的访问日志和防火墙设置,确保生成工具的 IP 没有被限制。
看完以上的内容,相信关于什么是站点地图,以及如何创建和提交站点地图你已经很清晰了。
站点地图的合理利用,清晰的产品分类页面,能帮助采购商快速锁定符合需求的商品。
详尽的企业介绍页面,可增强他们对企业的信任,为后续合作奠定基础。
同时,及时更新站点地图,能够让搜索引擎快速抓取新上线的产品、更新的服务条款以及动态的企业新闻,保持网站内容的时效性,使网站在搜索引擎结果页面中保持较高的排名。